ProductsDocsTools & SupportNewsVideosSearchGet StartedSocial PluginsCommentsEmbedded CommentsEmbedded PostsEmbedded VideosFollow ButtonLike ButtonPage PluginQuote PluginSave ButtonSend ButtonShare ButtonoEmbed EndpointsChild-Directed SitesFAQsDeprecatedDocs/Social Plugins/Embedded Posts/Code GeneratorEmbedded PostsEmbedded Posts are a simple way to put public posts - by a Page or a person on Facebook - into the content of your web site or web page. Only public posts from Facebook Pages and profiles can be embedded.Code GeneratorURL of posthttps://www.facebook.com/photo.php?fbid=1769357553114353&set=a.233114806738643.70969.100001203772724&type=3The pixel width of the post (between 350 and 750)650 Include full postGet CodeSettingsSettingDescriptionDefaultdata-hrefThe absolute URL of the post.n/adata-widthThe width of the post. Min. 350 pixel; Max. 750 pixel. Leave empty to use fluid width.fluid widthdata-show-textApplied to photo post. Set to true to include the text from the Facebook post, if any.falseGetting your Code from a Post1. Navigate to your PostYou can get the embed code directly from the post itself. If the post is public, click on the icon that appears in the top right corner of the post on Facebook.Choose Embed Post from the drop down menu:For photo posts select the Embed Post button on the bottom right:2. Copy and Paste CodeYou will see a dialog appear with the code to embed your post in it. Copy and paste this code into your web page in the place where you want it to appear.For technical details please refer to the section Add Code ManuallyAdd Code ManuallyBesides the Code Generator, you can also embed the code manually.1. Get Post URLFirst you need to get the URL of a post you wish to share. The post must be public, which is indicated by the gray world icon, right next the post's publishing time: For testing you can use this example URL:"https://www.facebook.com/20531316728/posts/10154009990506729/"2. Load JavaScript SDKTo use the Embedded Posts Plugin, or any other Social Plugin, you need to add the Facebook JavaScript SDK to your website. You need to load the SDK only once on a page, ideally right after the opening tag:
You can find more help on implementing the JavaScript SDK in the JavaScript SDK - Quickstart.3. Place Embedded Post TagNext place the Embedded Post tag at any place of your website. Replace {your-post-url} with your posts' URL.
4. TestingOnce you completed these steps you're able to test your Embedded Post. A completed integration will look like something like this:
My Website The result of our test example is shown in the screenshot below.5. CustomizingFollow the instructions further down this page to adjust size, language and other settings.Getting a post's URLThere may be scenarios in which your embed code is created by a CMS and you just need the raw post URL. There are two ways to get a post's URL:Copy the URL of the permalink from your browser's address bar.Right-click the post's publishing time and copy the link address.Both methods are highlighted in red in the screenshot below.Via Graph APIIf you wish to automatically integrate embedded posts into your website, you probably use the Graph API to aggregate posts. For example you may use the Page Feed API endpoint and the fields parameter permalink_url.The response to your request to /{page-id}/feed?fields=permalink_url will send you a response like this:{ "data": [ { "id": "1234567890_3456789012", "permalink_url": "https://www.facebook.com/1234567890/posts/3456789012" } ]}Layout on DesktopYou can adjust the width of Embedded Posts on desktop via the data-width attribute in the Embed Post tag as shown in the example below. Chose a value between 350 and 750 pixels.Do not use CSS style tags to adjust the size of a plugin. It may result into display errors.
Layout on Mobile WebOn mobile web, Embedded Posts automatically scale to the width of the container.WordpressIf you are already using the Facebook SDK for JavaScript in your Wordpress site you can use the Embedded Posts plugin by simply adding the fb-post tag to your Wordpress post:
If you are not using the Facebook SDK for JavaScript and embed a Post via the copy&paste snippet, which you can get from each Facebook post, the Embedded Posts plugin will most likly not render as Wordpress will convert all & chars to #038; and break the plugin.Instead use the following code to add the plugin:
A new, easy Wordpress integration will be released in the near future.FAQHow do I display Social Plugins in different languages?What do people see in Embedded Posts?What happens if someone deletes a post or changes a post's audience selector?English (US)DeutschFrançais (France)ItalianoÐ ÑÑÑкийEspañolPortuguês (Brasil)LANGUAGESEnglish (US)DeutschFrançais (France)ItalianoÐ ÑÑÑкийEspañolPortuguês (Brasil)اÙعربÙØ©ä¸æ(ç®ä½)æ¥æ¬èªProductsFacebook LoginSharing on FacebookGamesFacebook App AdsSDKsiOS SDKAndroid SDKJavaScript SDKPHP SDKUnity SDKToolsGraph API ExplorerOpen Graph DebuggerObject BrowserJavaScript Test ConsoleAPI Upgrade ToolFacebook AnalyticsSupportPlatform StatusDevelopers GroupMarketing PartnersBugsNewsBlogSuccess StoriesVideosAboutCreate AdCareersPlatform PolicyPrivacy PolicyCookiesTerms Facebook © 2018Was this document helpful?YesYes, but...NoRemoveJavaScript SDKIFrameBezárásStep 1: Include the JavaScript SDK on your page once, ideally right after the opening szövegtörzs tag.
Step 3: Place this code wherever you want the plugin to appear on your page.
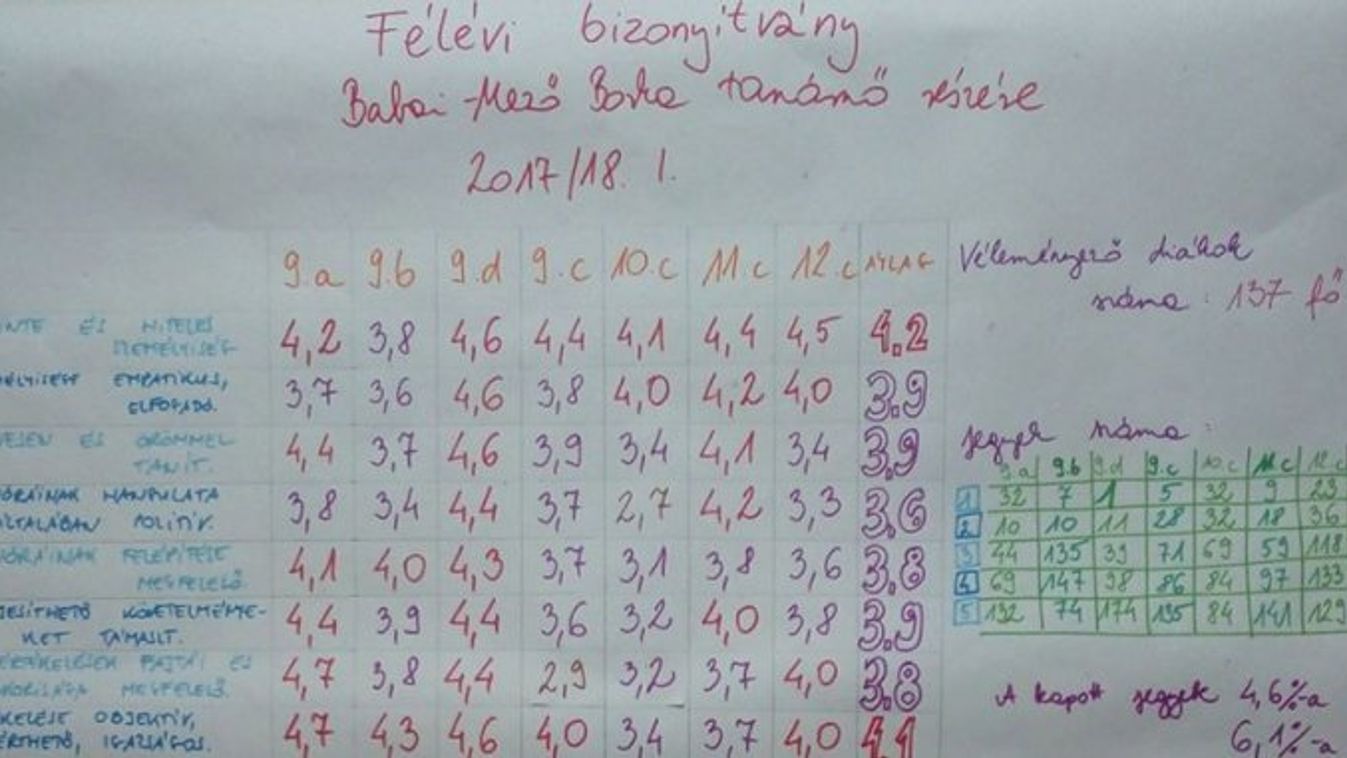
Idén is megkértem a diákokat (137 fiatalt), hogy (anonim módon) értékeljék a féléves munkámat. :-)Legelégedettebbek a...
Közzétette: Borka Babai-MezÅ â 2018. január 24.